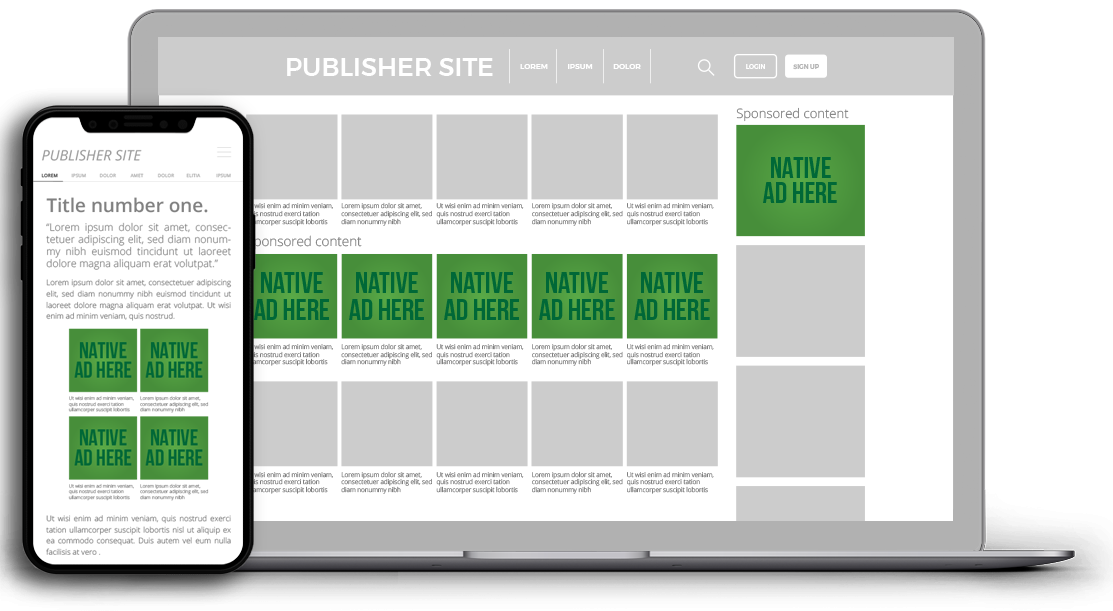
Native Ad Setup

Creating a Native Ad zone is simple and yet powerfully customizable. You are able to use slightly different processes for setting up a native ad zone depending on your needs:
Scenario A: You simply want to set up an ad zone, choose the aspect ratio of the native ad zone’s images and then set the size of the ad zone on your site to match.
Scenario B: You want to set up the ad zone to match a custom image size or ratio, so that the ad zone looks the same as your site and fits in perfectly.
Scenario C: You have a zone on your site of a specific size and want to create an ad zone that fits in it and looks good.
Whichever scenario you choose, the first thing you need to do is to create a Native Ad zone.
Creating a Native Ad Zone

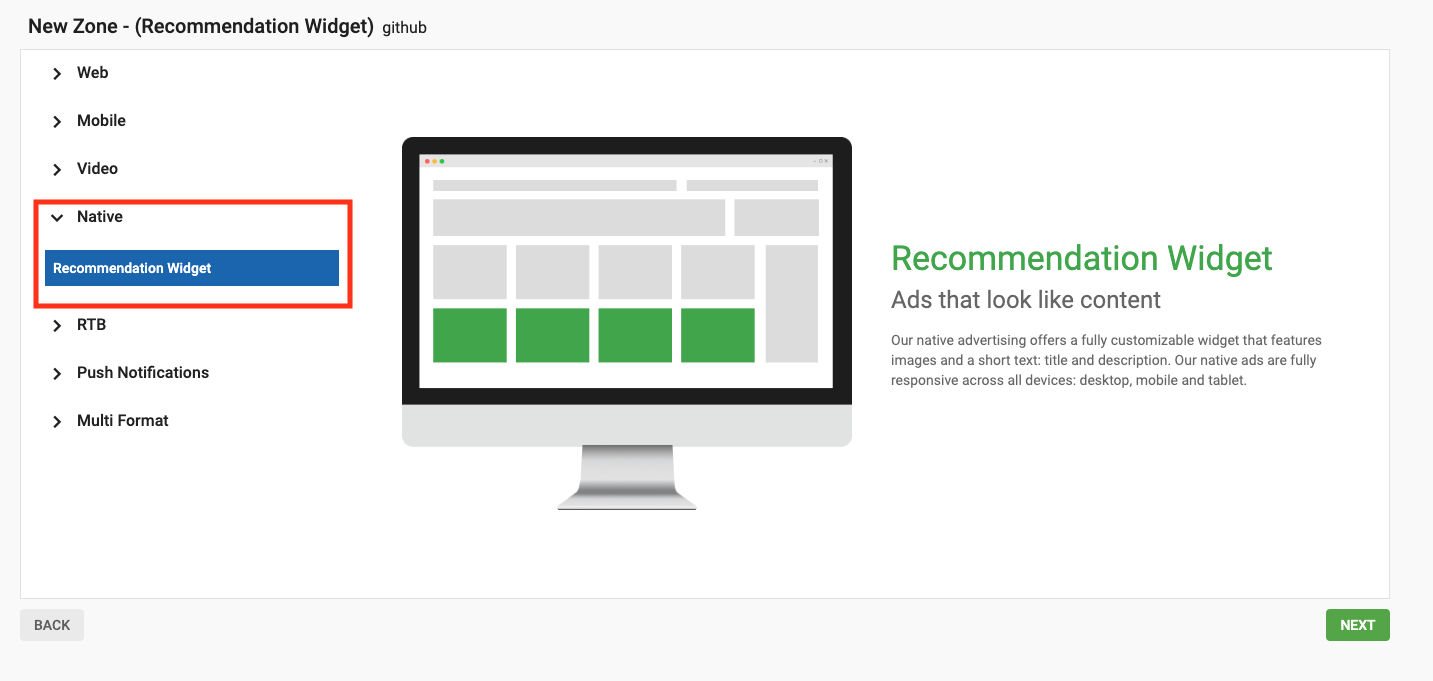
When logged in as a Publisher, click on Sites & Zones, New Zone, and expand the Native section, select the Native Ad formats Recommendation Widget, and click Next.

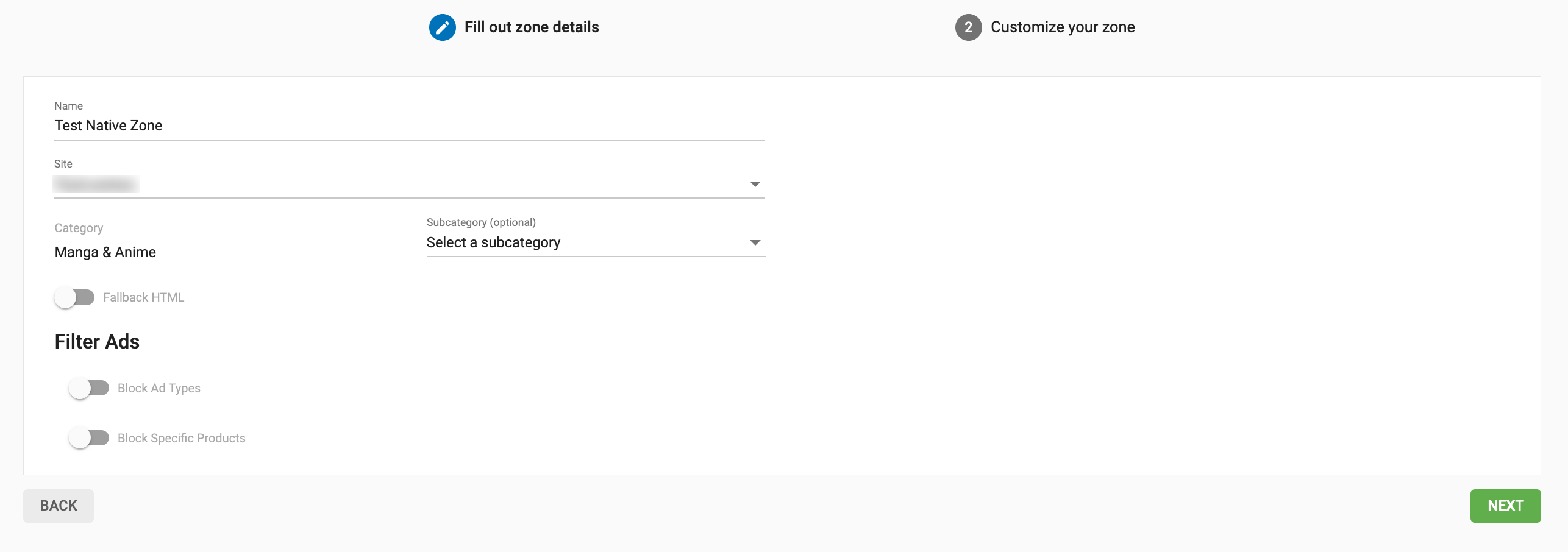
Fill out the zone details and click Next.
Scenario A: Quick Layout: Set aspect ratio
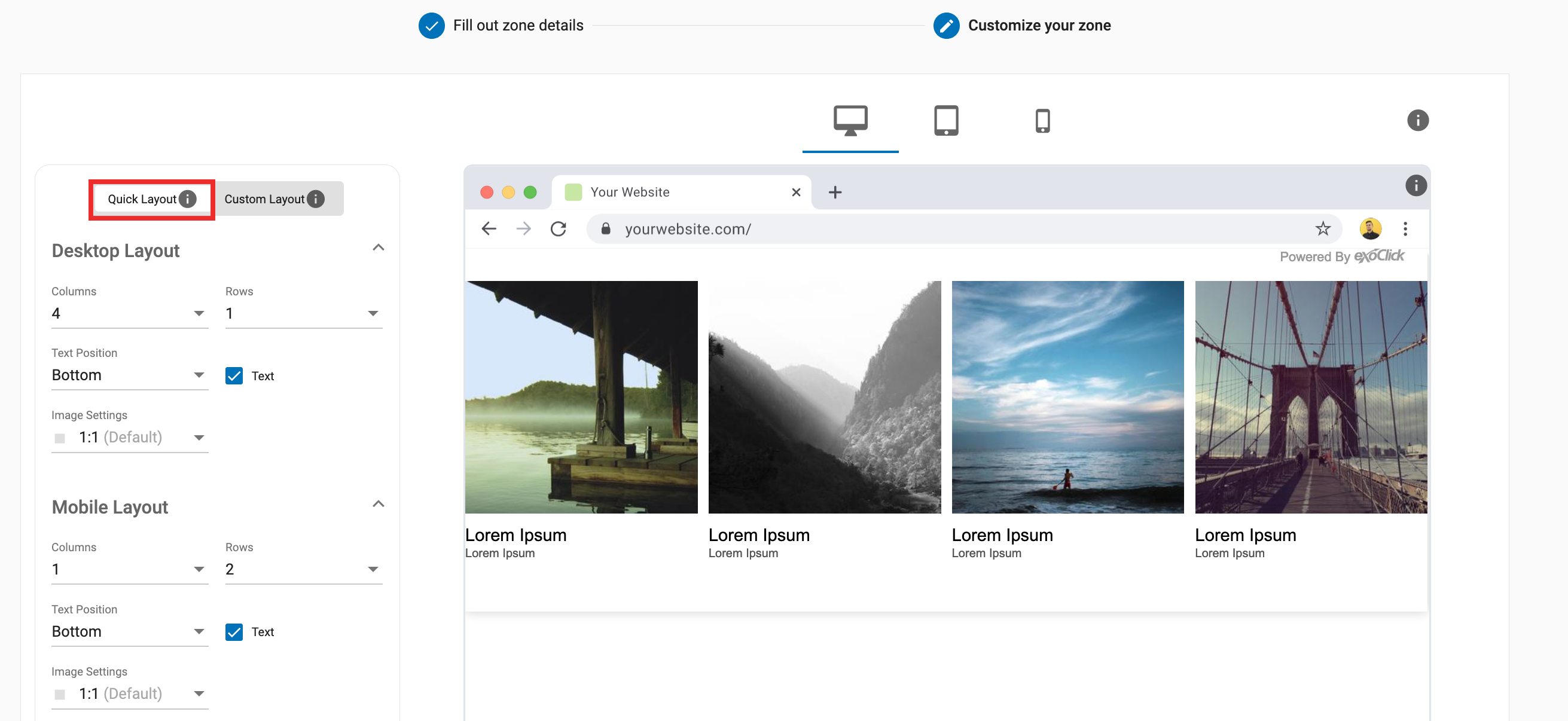
In this scenario, you set the aspect ratio for the images in the Admin Panel, and and there is no need to set the total ad zone size. When using the Quick Layout, the ad zone you create will adapt itself automatically to the size of the container you place it in.
Step 1:

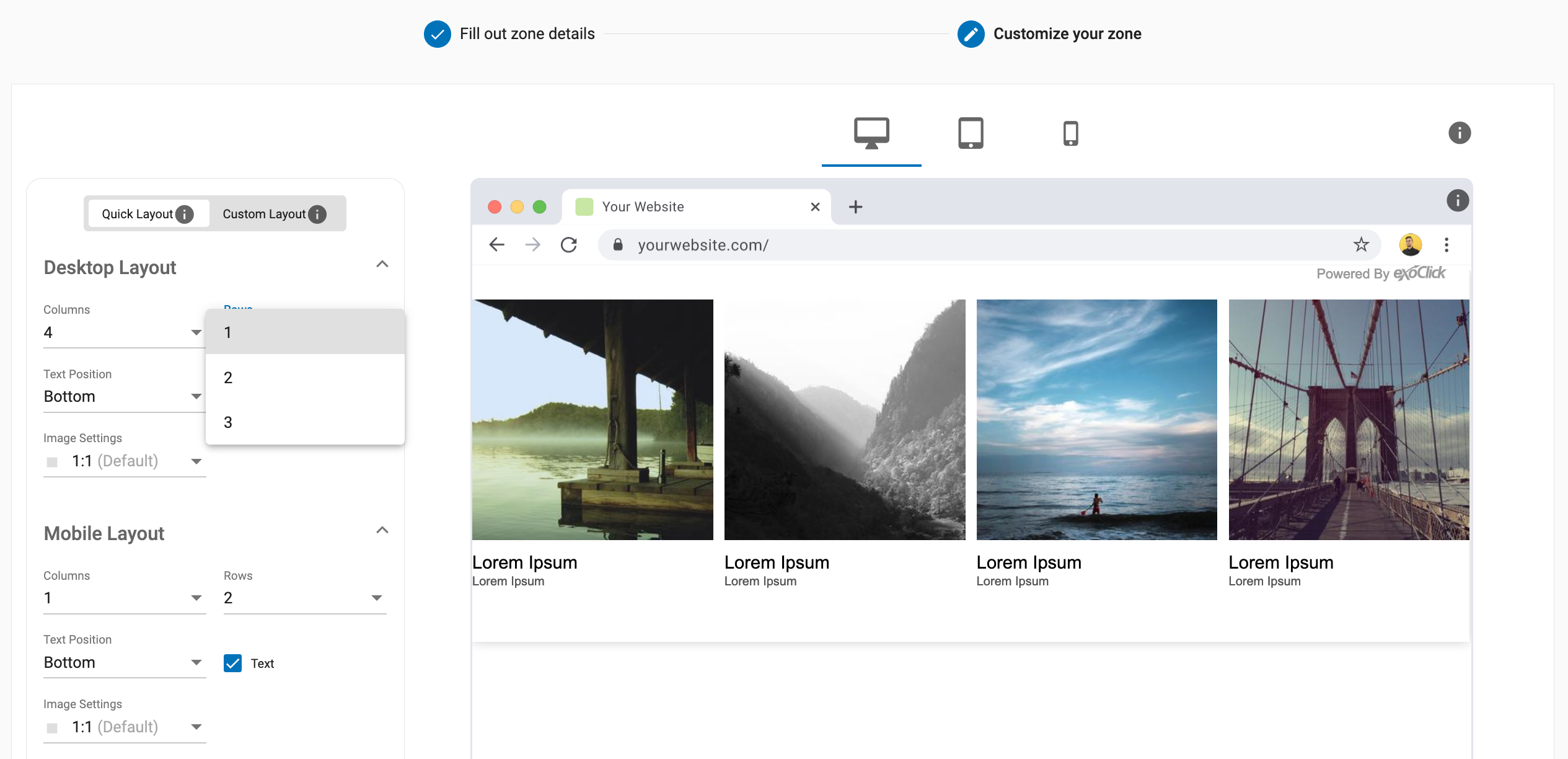
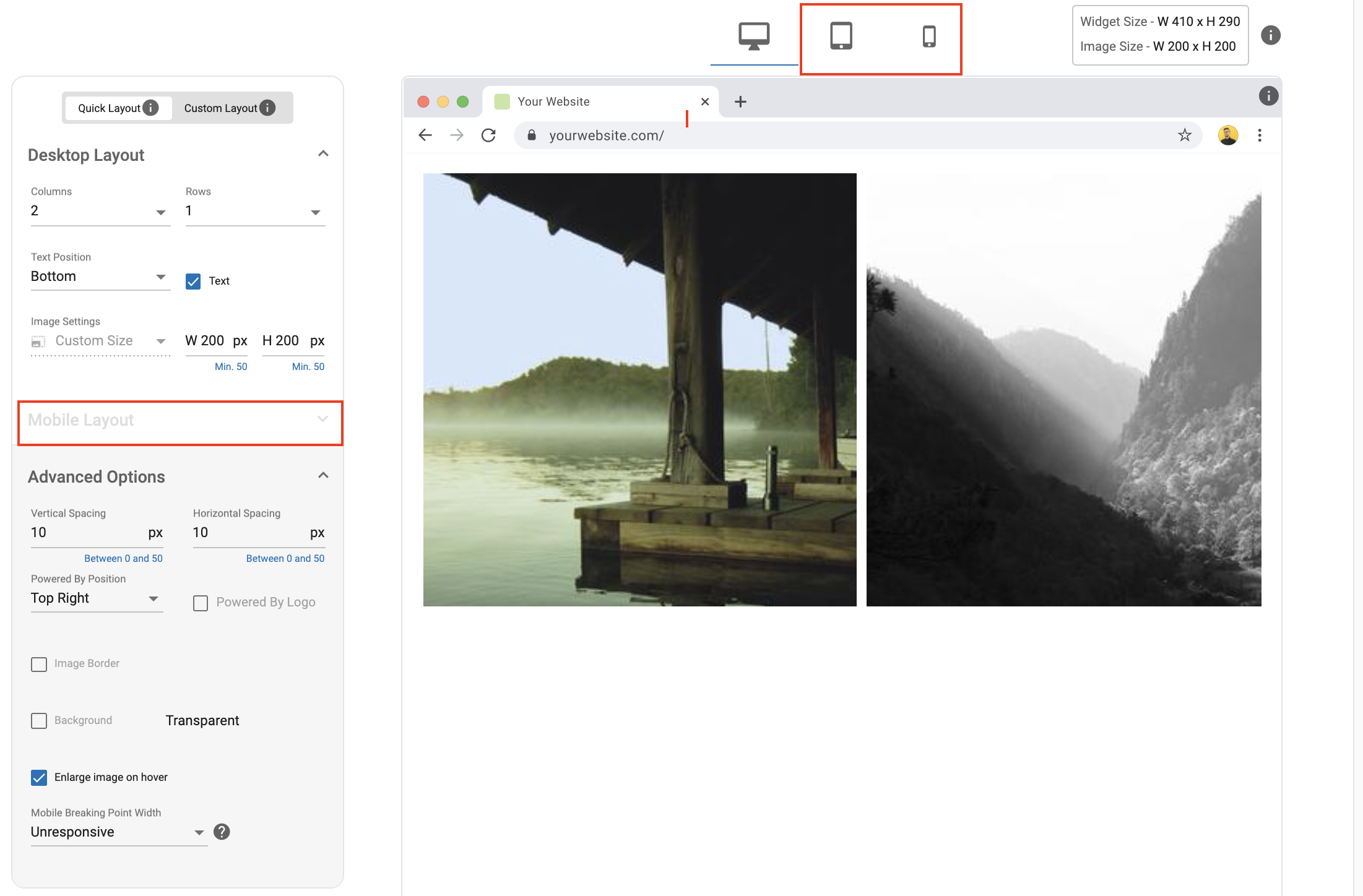
Select the Quick Layout tab. In the Desktop Layout section, set the number of columns and rows of ads you want on desktop.
Step 2:

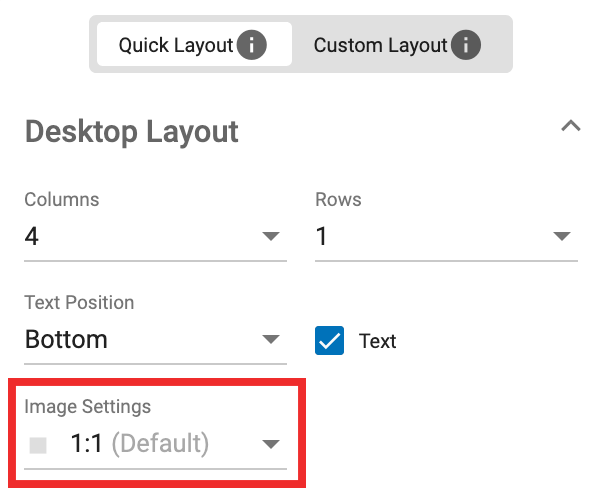
Next, choose the aspect ratio for your images from the Image Settings drop-down. You can choose between 1:1, 4:3 or 16:9, to match the thumbnails on your site.
Step 3:

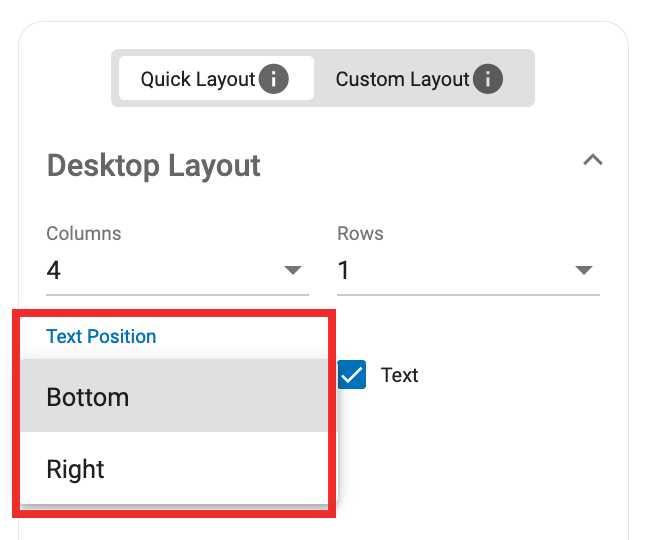
Once you have chosen the aspect ratio, use the checkbox to choose whether you want to show text or not, and then decide where it shows.
This text consists of a Title and a Description. You can turn those on and off individually in the Title and Description sections if you wish.
Check the preview on the right to see how your ad zone looks, and tweak the settings again if necessary.
Step 4:

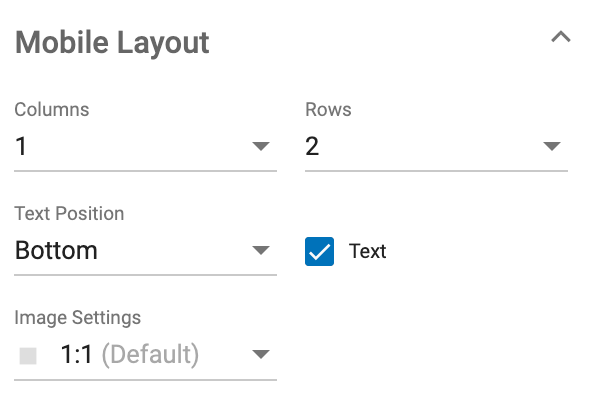
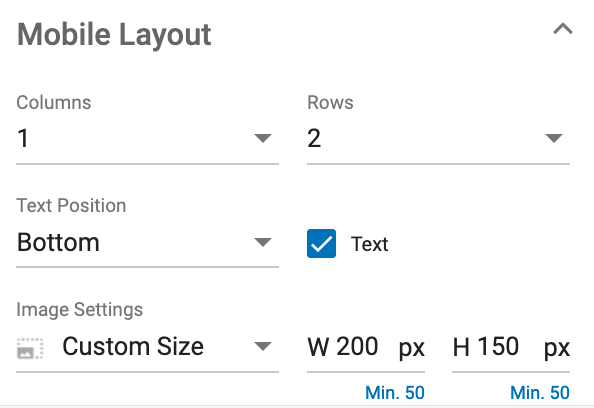
- Repeat steps 1-3 above in the Mobile Layout section to set your ad zone up for mobile.
Step 5:

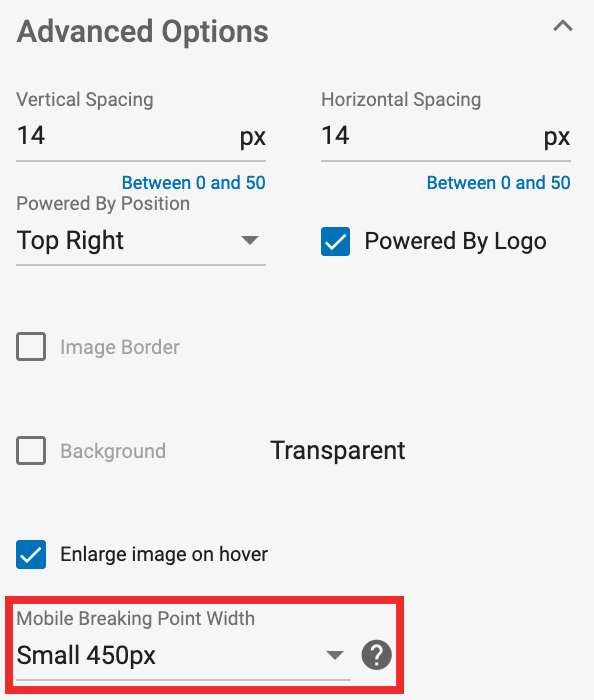
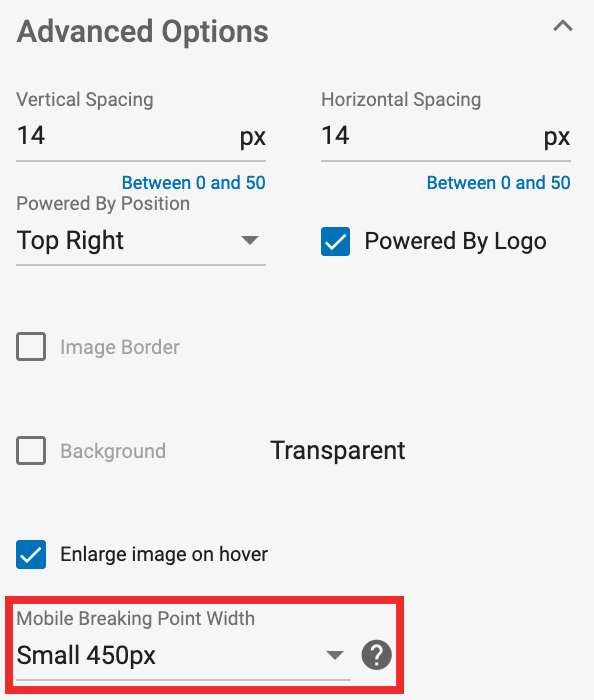
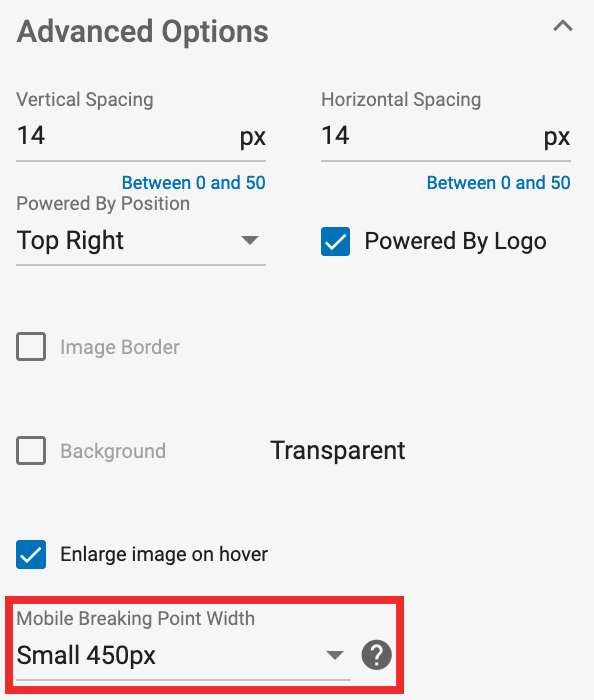
Check the preview for both Desktop and Mobile on the right side of the screen. You can set where the breakpoint between desktop and mobile view occurs in the Mobile Breaking Point drop-down of Advanced Options.
The breakpoint can be set to 800px for iPad, 450px for mobile and Unresponsive. When we change the breakpoint this changes whether our settings in the Desktop Layout section affect desktop and iPad, or just desktop itself.
When you’re happy with how the preview looks, click Create.
Step 6:

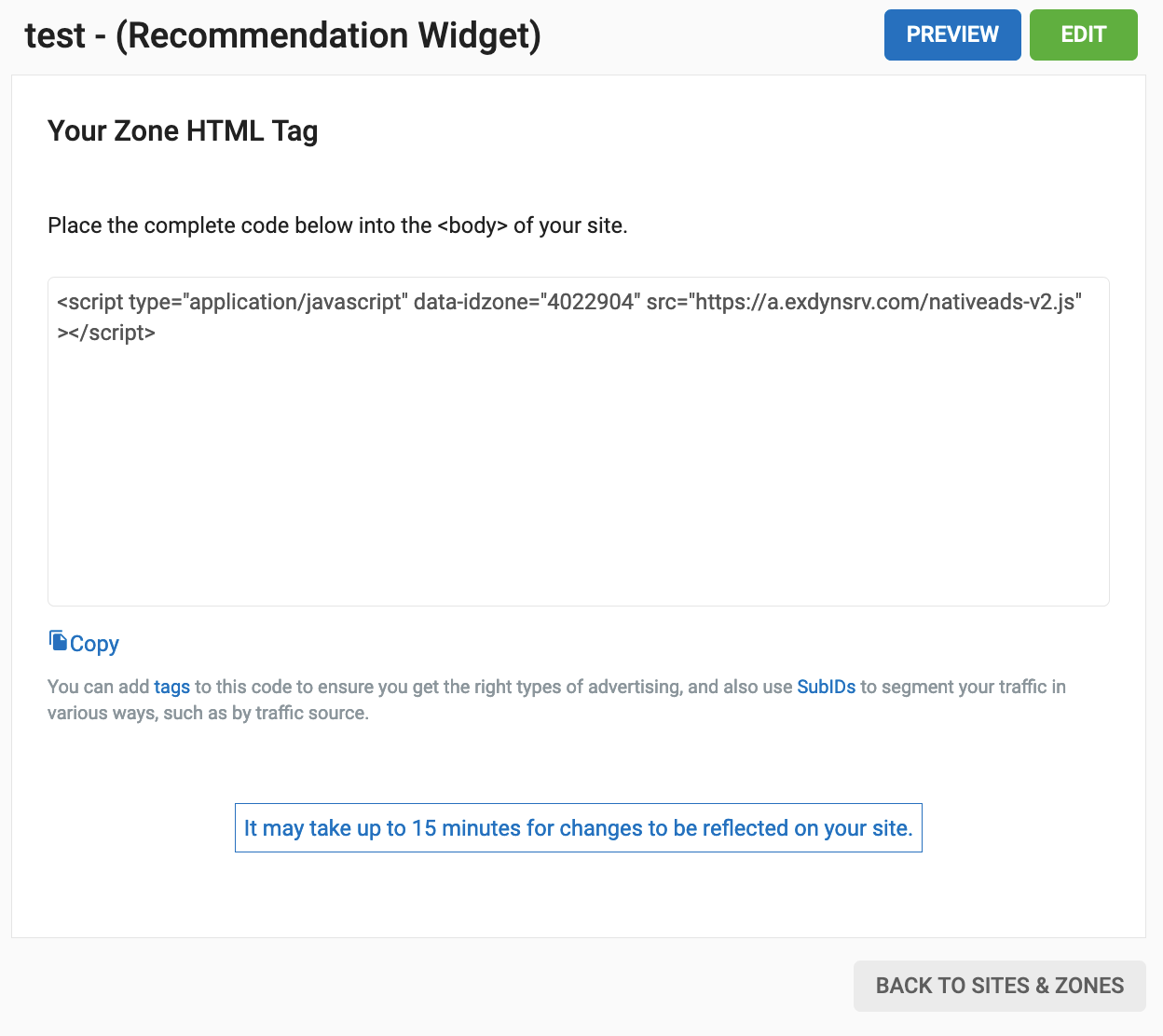
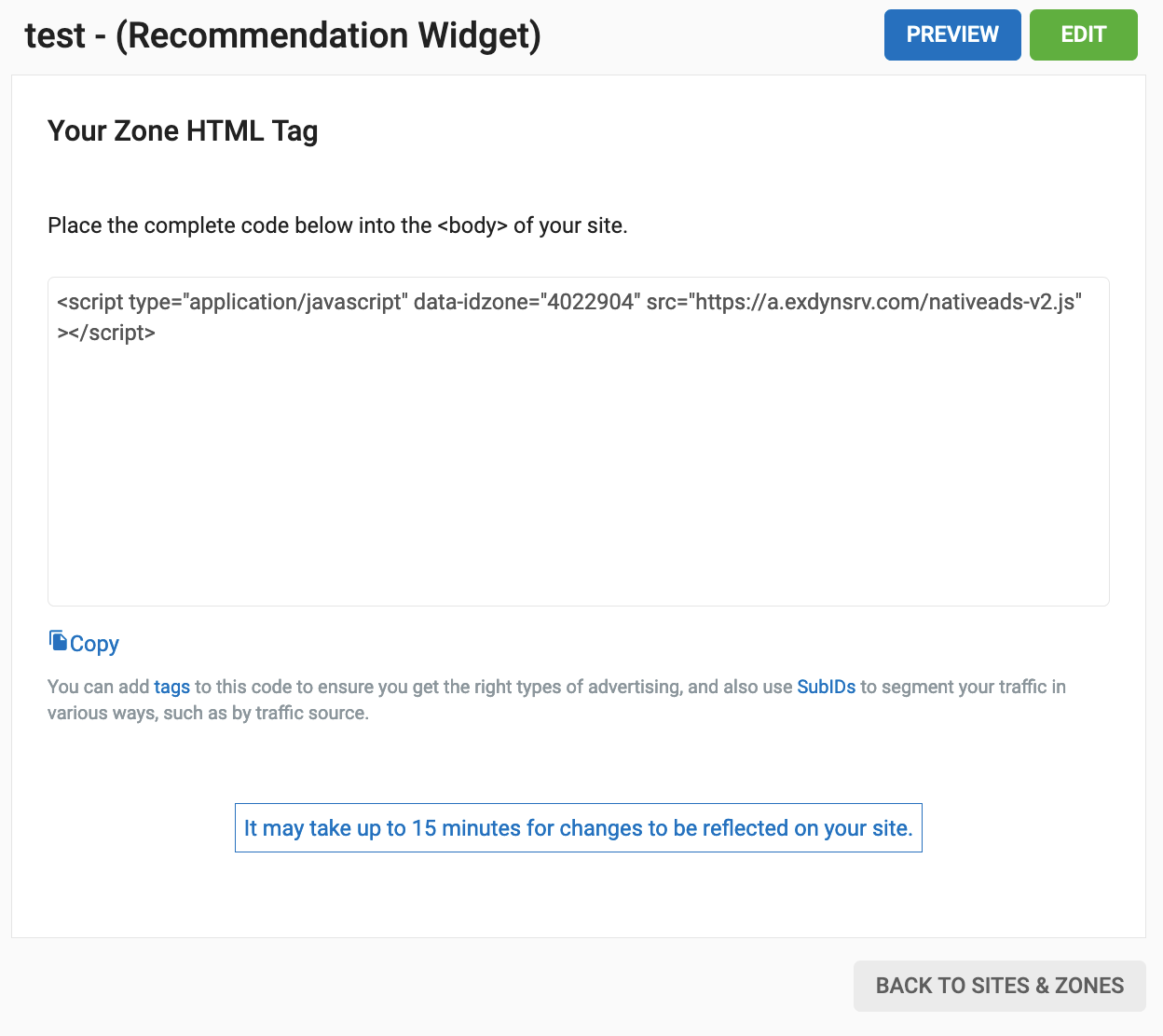
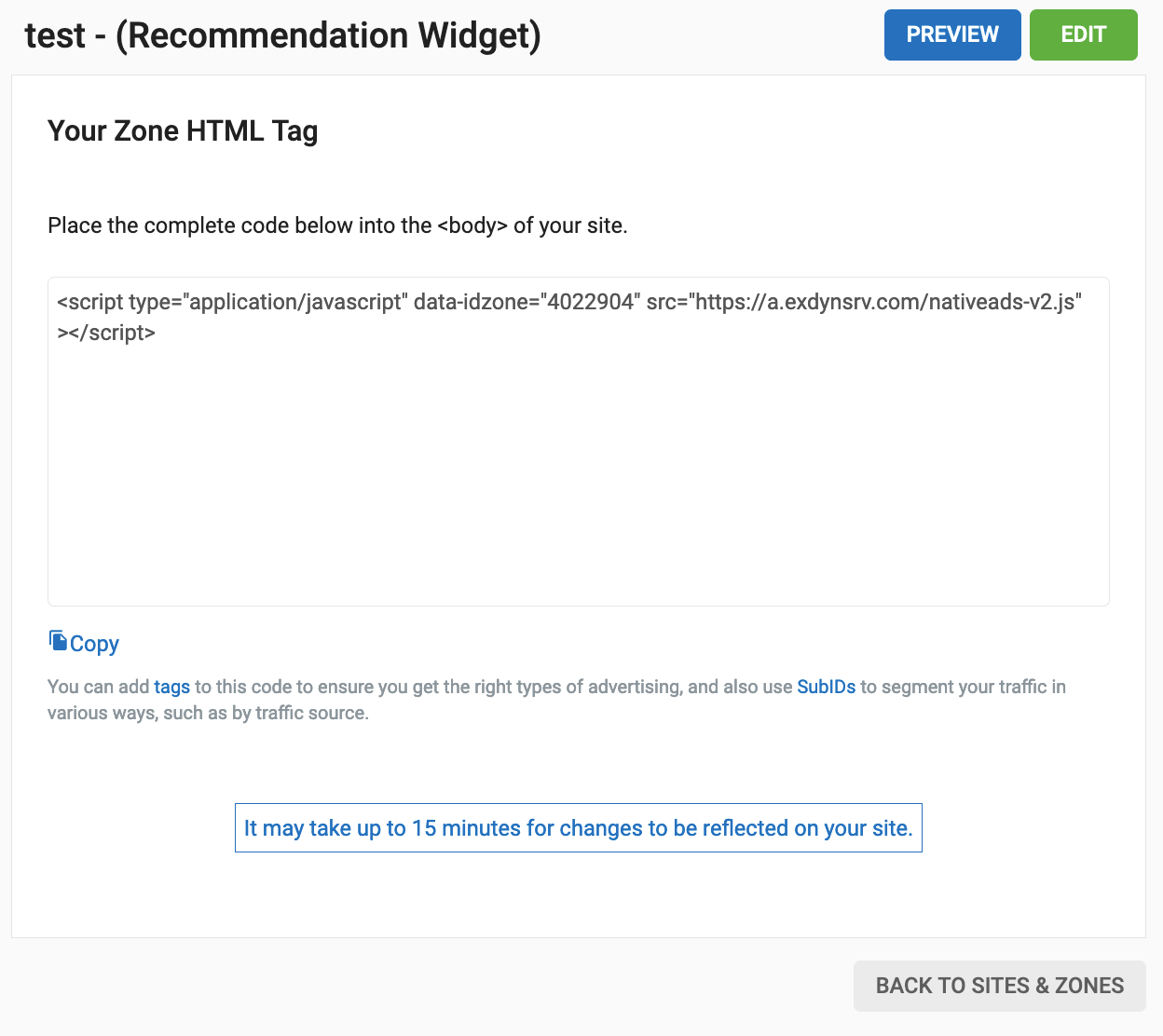
Copy the Zone HTML Tag and add it to your site.
The ad zone will automatically adjust to 100% of the container that you put the tag into. i.e. the larger the container, the larger both the zone and the ads will be.
Scenario B: Quick Layout: Set a custom image size
In this scenario, you want to be able to change the image size and the spacing of the ad to match your site. You would do this if you really want the native ads to look like they are part of the editorial content of your site.
Step 1:

- Select the Quick Layout tab. In the Desktop Layout section, set the number of columns and rows of ads you want on desktop.
Step 2:

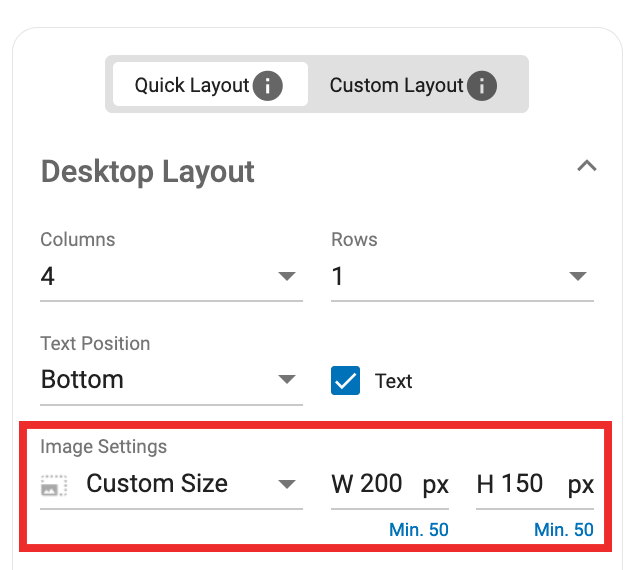
- In the Image Settings drop-down, select Custom Size and set the width and height of the images to match your site. If the site contains a meta tag and is responsive, when the site is viewed, the images will respond also as the screen size decreases. Information about the Widget Size and the Image Size will display in the top right corner above the preview.
Step 3:

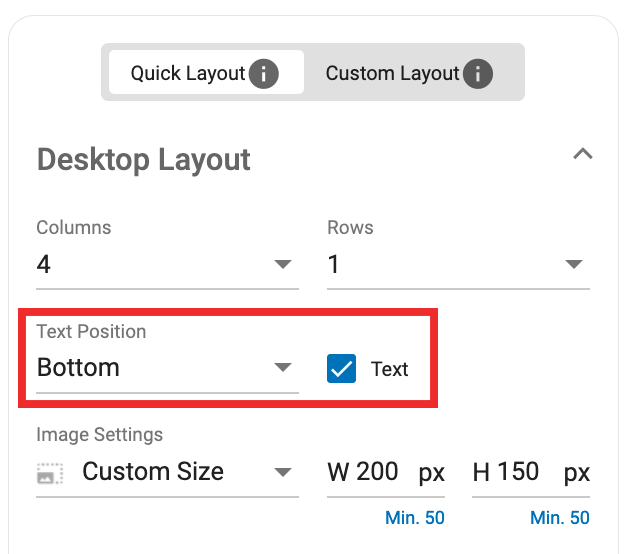
Once you have set the image size, choose whether you want to show text or not, using the Text checkbox, and choose where it shows.
Check the preview on the right to see how your ad zone looks, and tweak the settings again if necessary.
Step 4:

- Repeat steps 1-3 in the Mobile Layout section to set your ad zone up for mobile.
Step 5:

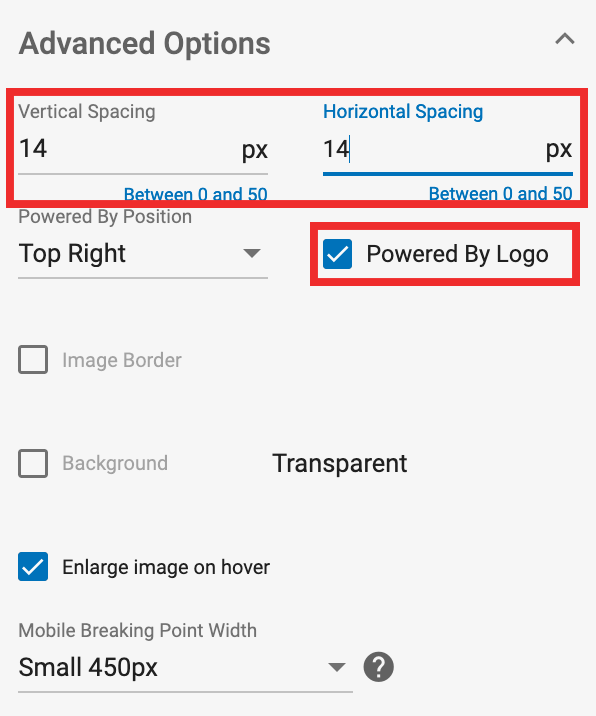
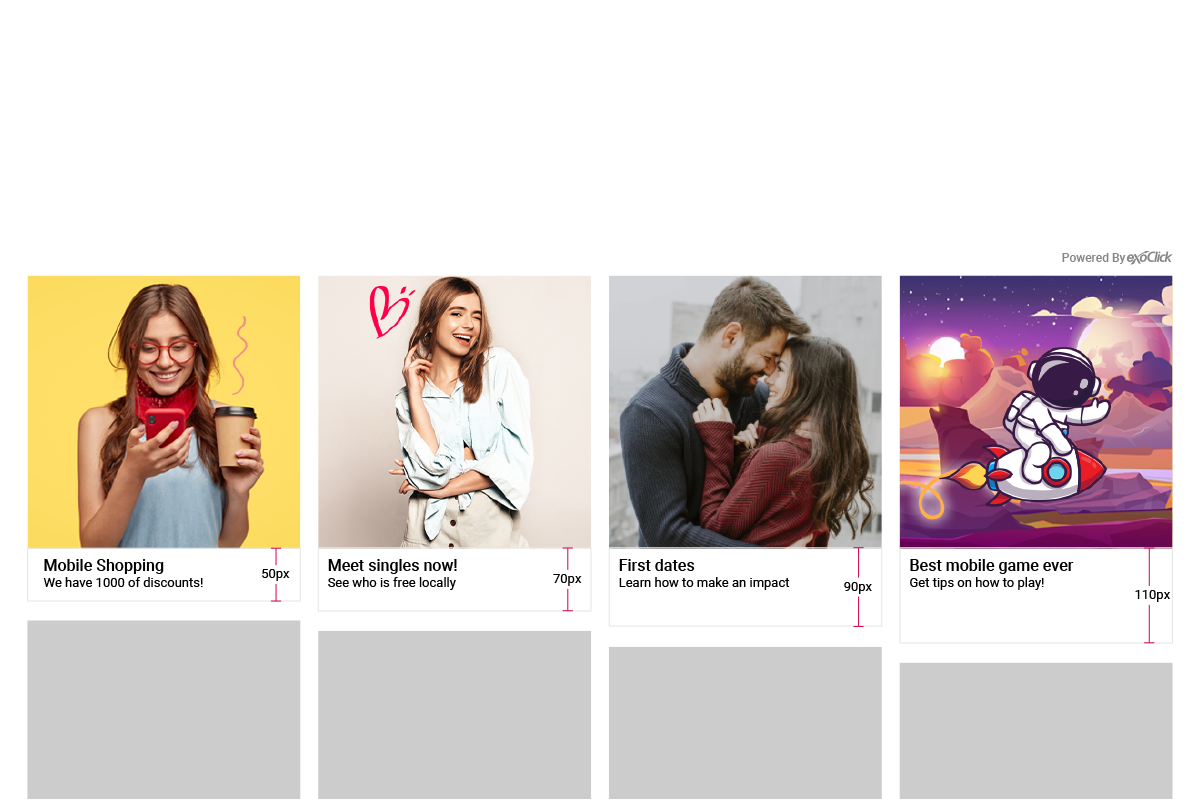
In the Advanced Options section, you can set how many pixels of Vertical Spacing and Horizontal Spacing you want around each ad.
In the Advanced Options, you can also turn on and off the Powered by Logo and choose where it appears.
Note: Changing these settings will change the overall size of the ad zone.
Step 6:

Check the preview for both Desktop and Mobile on the right side of the screen. You can set where the breakpoint between desktop and mobile view occurs in the Mobile Breaking Point drop-down of Advanced Options.
The breakpoint can be set to 800px for iPad, 450px for mobile and Unresponsive. When we change the breakpoint this changes whether our settings in the Desktop Layout section affect desktop and iPad, or just desktop itself.
When you’re happy with how the preview looks, click Create.
Step 7:

- Copy the Zone HTML Tag and add it to your site.
- Ensure that the ad zone size on your site matches the size of the zone that you just created.
Scenario C: Custom Layout: Set a fixed zone size
In this scenario, you want to be able to set the size of the ad zone to match what your site needs, and tweak the settings to ensure that the ads display well.
Step 1:

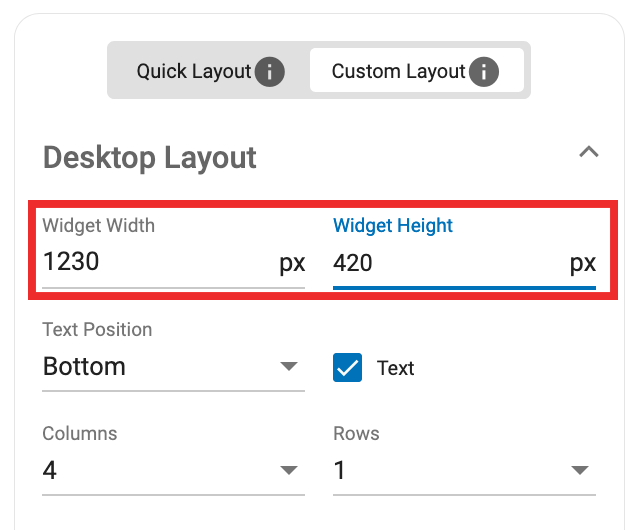
Select the Custom Layout tab. In the Desktop Layout section, set the Width and the Height of the total Ad Zone which you wish to create.
Step 2:

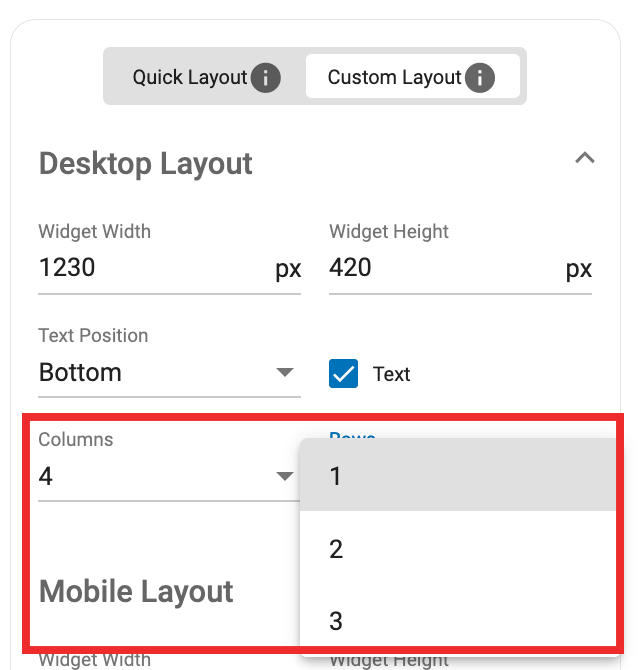
Next, choose how many Columns and Rows of ads you wish to display in the ad zone. Check the preview on the right to see what settings work for the size you have chosen.
Step 3:

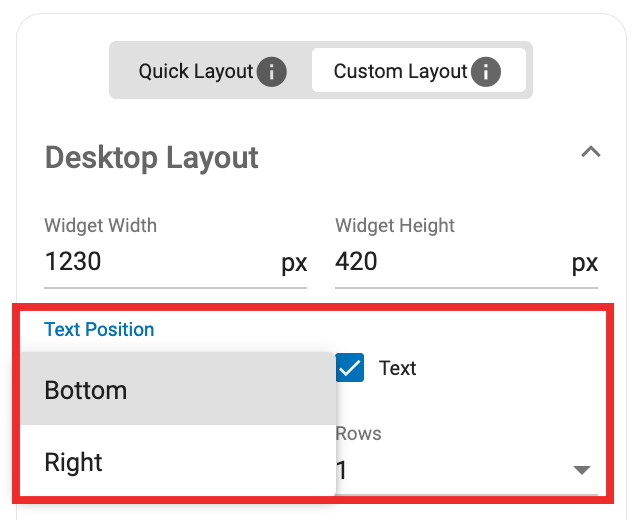
Once you’ve chosen how many columns and rows you want, choose whether you want to show text or not, using the Text checkbox, and choose where it shows using the Text Position drop-down.
Step 4:

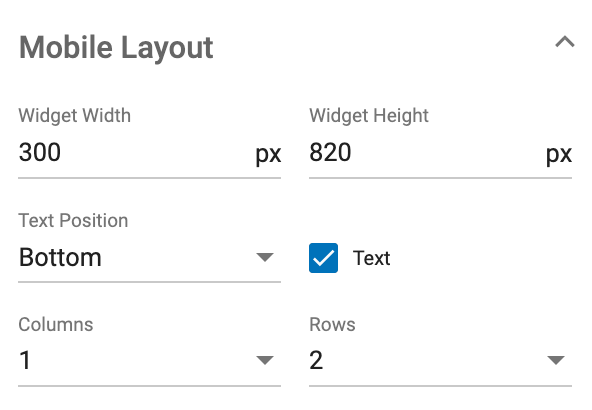
Repeat steps 1-3 in the Mobile Layout section to set your ad zone up for mobile.
Step 5:

Check the preview for both Desktop and Mobile on the right side of the screen. You can set where the breakpoint between desktop and mobile view occurs in the Mobile Breaking Point drop-down of Advanced Options.
The breakpoint can be set to 800px for iPad, 450px for mobile and Unresponsive. When we change the breakpoint this changes whether our settings in the Desktop Layout section affect desktop and iPad, or just desktop itself.
When you’re happy with how the preview looks, click Create.
Step 6:

Copy the Zone HTML Tag and add it to your site.
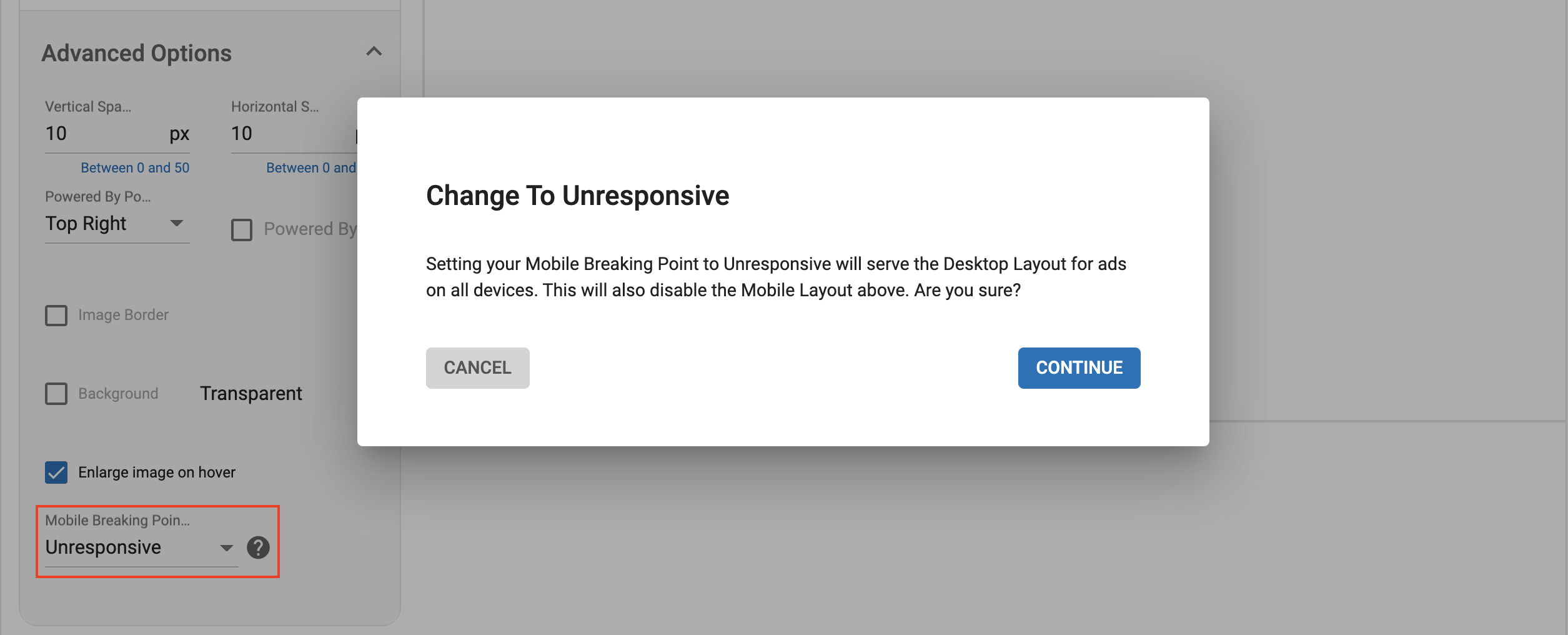
Selecting the Unresponsive in Mobile Breaking Point
- When the Mobile Breaking Point is set to Unresponsive under Advanced Options, the below modal will appear on the screen.


- Clicking CONTINUE on the modal will serve the desktop layout for ads on all devices including mobile and tablet.
- The Mobile layout will no longer be editable by the user when Unresponsive is selected.
- The image settings are updated to default custom size (Width - 200px and height - 200px) if not saved previously.
Using Custom CSS with Native Ads

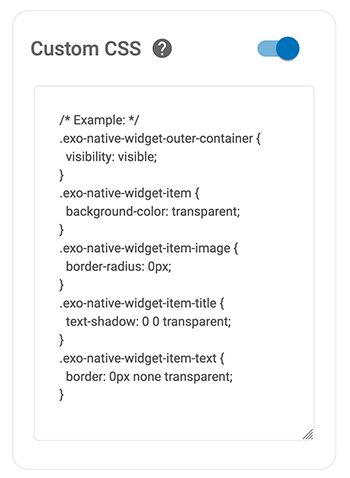
In the Custom CSS section, you can add custom CSS to ensure that the ad zone displays correctly on your site. The most important CSS classes are provided as a starting point. Find out more about CSS here.
Note: Be aware that changes to the Custom CSS won't show in the preview, they will only show on your site itself.
CSS classes for native ads
There are five CSS classes provided in the box to begin with, and you can paste in additional styling as you see fit. These five CSS classes style the most important elements of the native ad as follows:

| Class | Action |
|---|---|
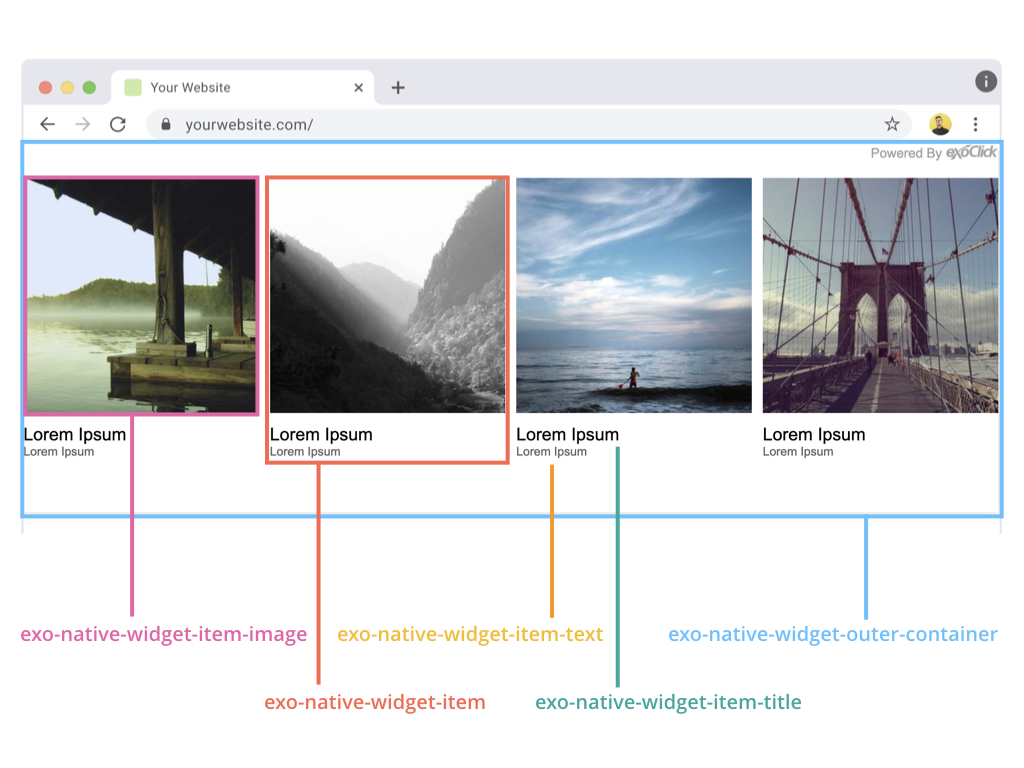
| exo-native-widget-outer-container | Styles the entire widget container. |
| exo-native-widget-item | Styles the containers of the individual items. |
| exo-native-widget-item-image | Styles the image. |
| exo-native-widget-item-title | Styles the title text. |
| exo-native-widget-item-text | Styles the description text. |
Additional CSS classes
You can also style the native ad using these additional CSS classes:
| Class | Action |
|---|---|
| .exo-native-widget | Wraps the whole widget. |
| .exo-native-widget-header | Wraps the header elements. |
| .exo-native-widget-header > a | Styles the 'Powered by' text. |
| .exo-native-widget-header > a > span | Styles the 'Powered by' image. |
| .exo-native-widget-outer-container | Wraps all ads. |
| .exo-native-widget-item-container | Wraps the adbox. |
| .exo-native-widget-item-image-wrapper | Wraps the image in the adbox. |
| .exo-native-widget-item-image-ratio | Sets the ad image aspect ratio. |
| .exo-native-widget-item-content | Wraps all the adbox text. |
| .exo-native-widget-item-content-box | This wraps the title, description and brand of the ad wrapper. |
| .exo-native-widget-item-brand | Styles the ad brand. |
Examples
- The following examples show how Publishers can adapt CSS styles on Native Ad Zone setup based on their needs.
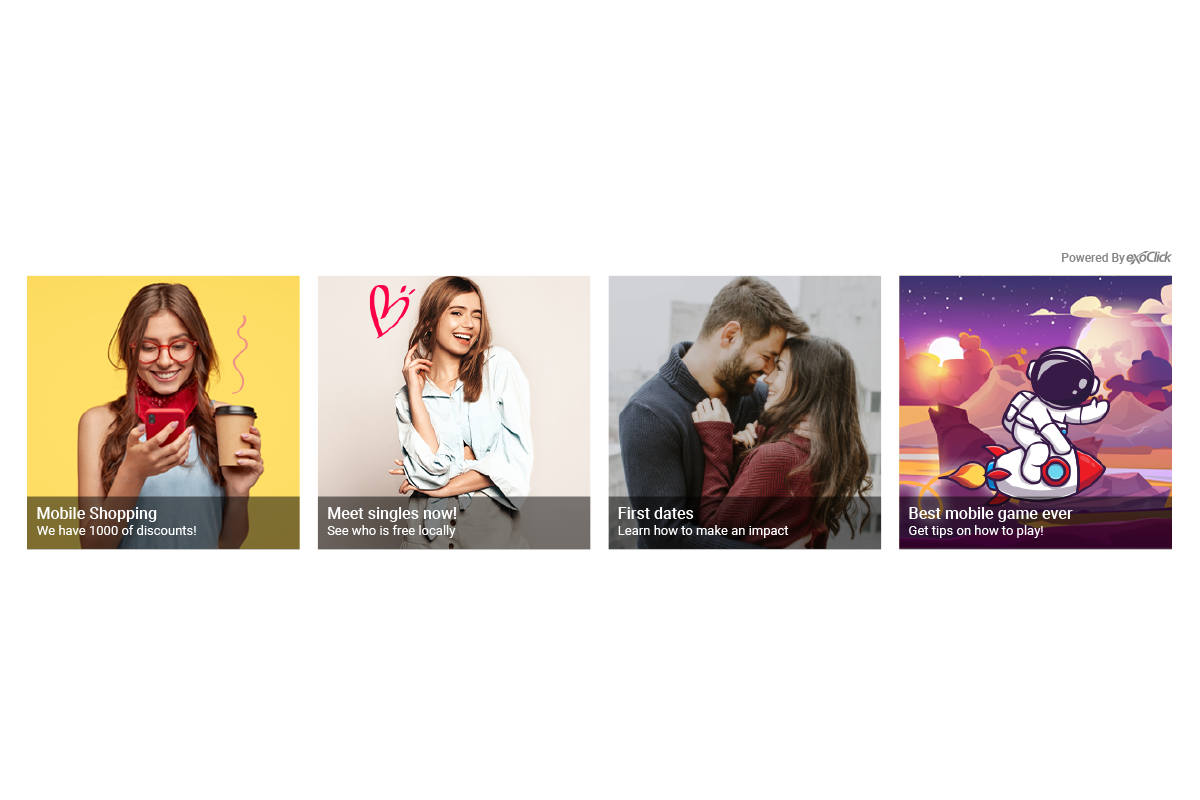
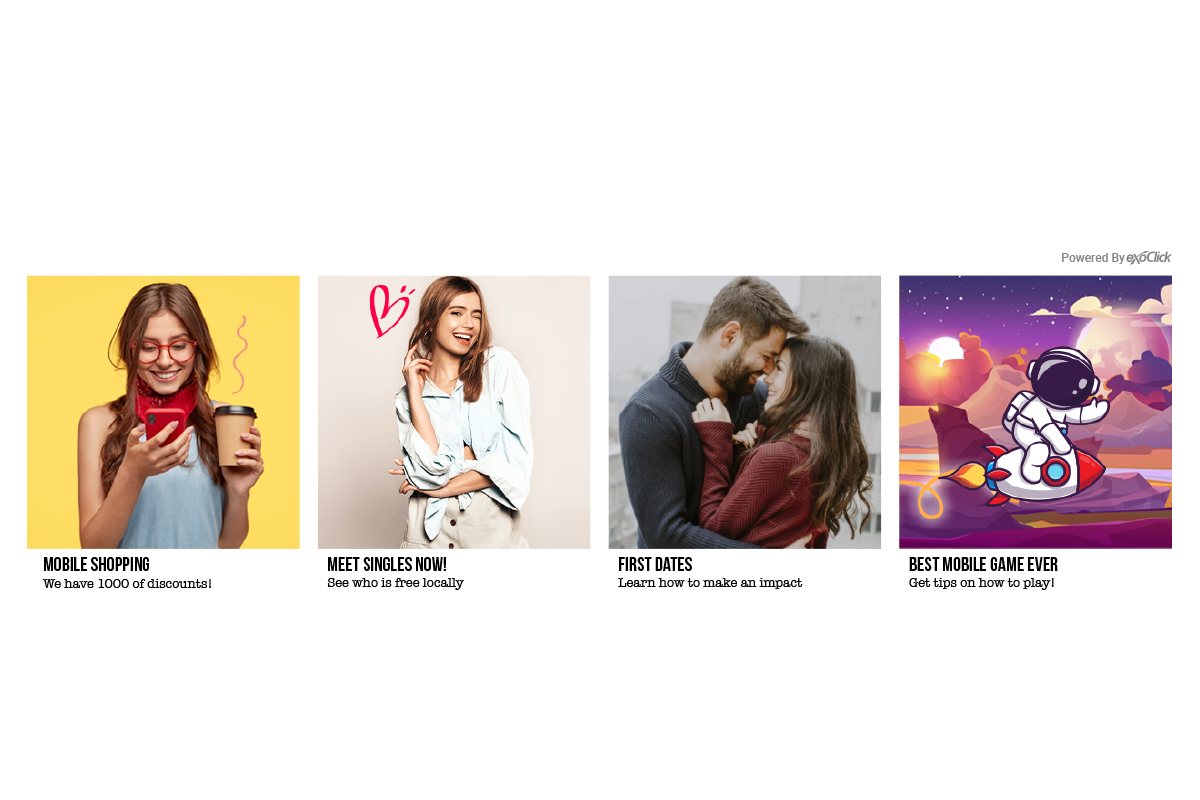
- To place the text box over the image.

.exo-native-widget-item-content {
position: absolute !important;
bottom: 0px !important;
z-index: 3 !important;
top: unset !important;
height: 50px !important;
}
- To modify the size of the text box.

.exo-native-widget-item-content {
height: 50px !important;
}
- To place the text box over the image and add a background to the text box with opacity.

.exo-native-widget-item-content {
position: absolute !important;
bottom: 0px !important;
z-index: 3 !important;
top: unset !important;
height: 50px !important;
background-color: black !important;
opacity: 0.7 !important;
}
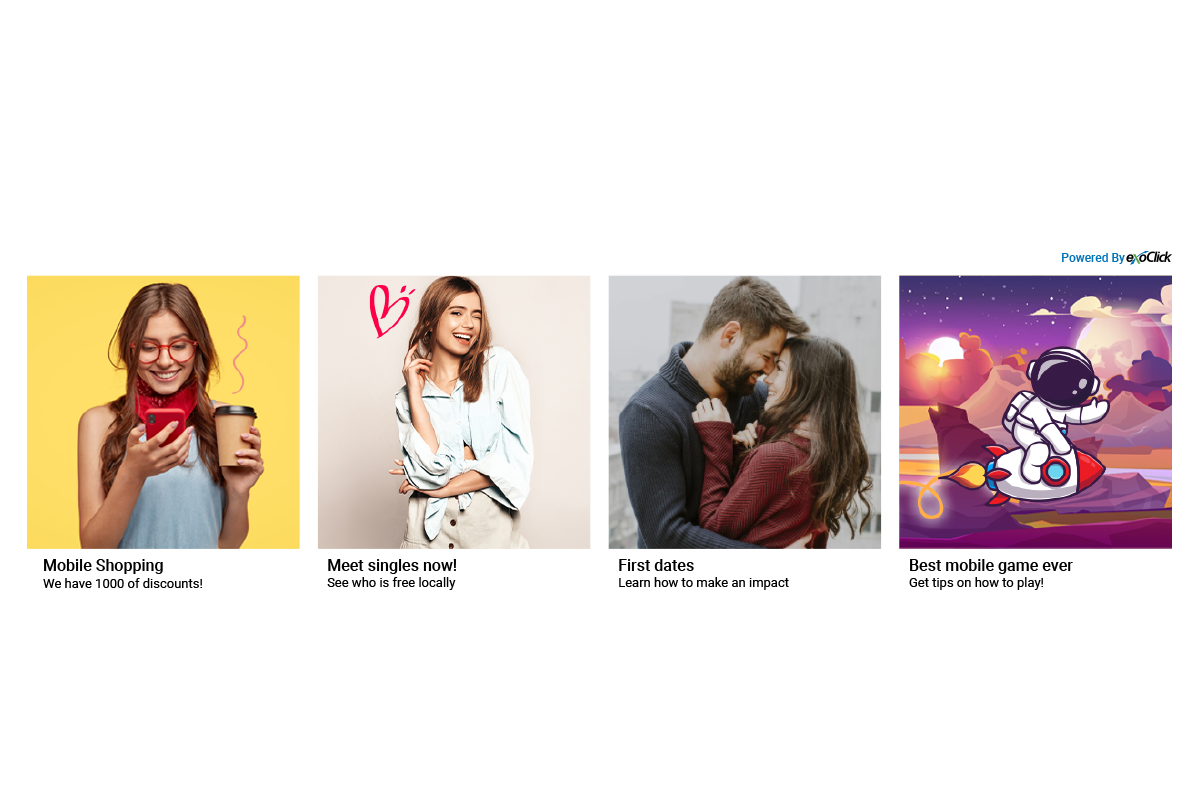
- To set the colour of the logo.

.exo-native-widget-header{
color: #0073B7 !important;
}
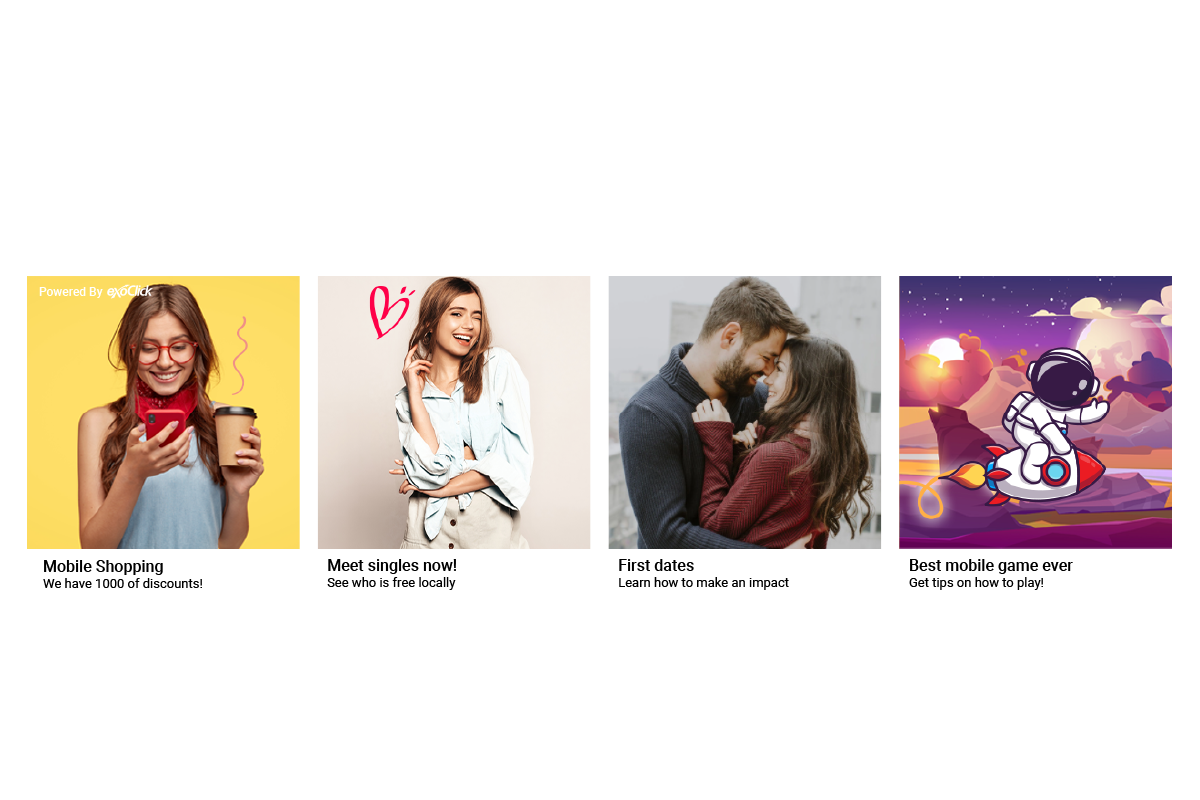
- To place the logo over the image.

.exo-native-widget-header {
position: absolute !important;
z-index: 3 !important;
}
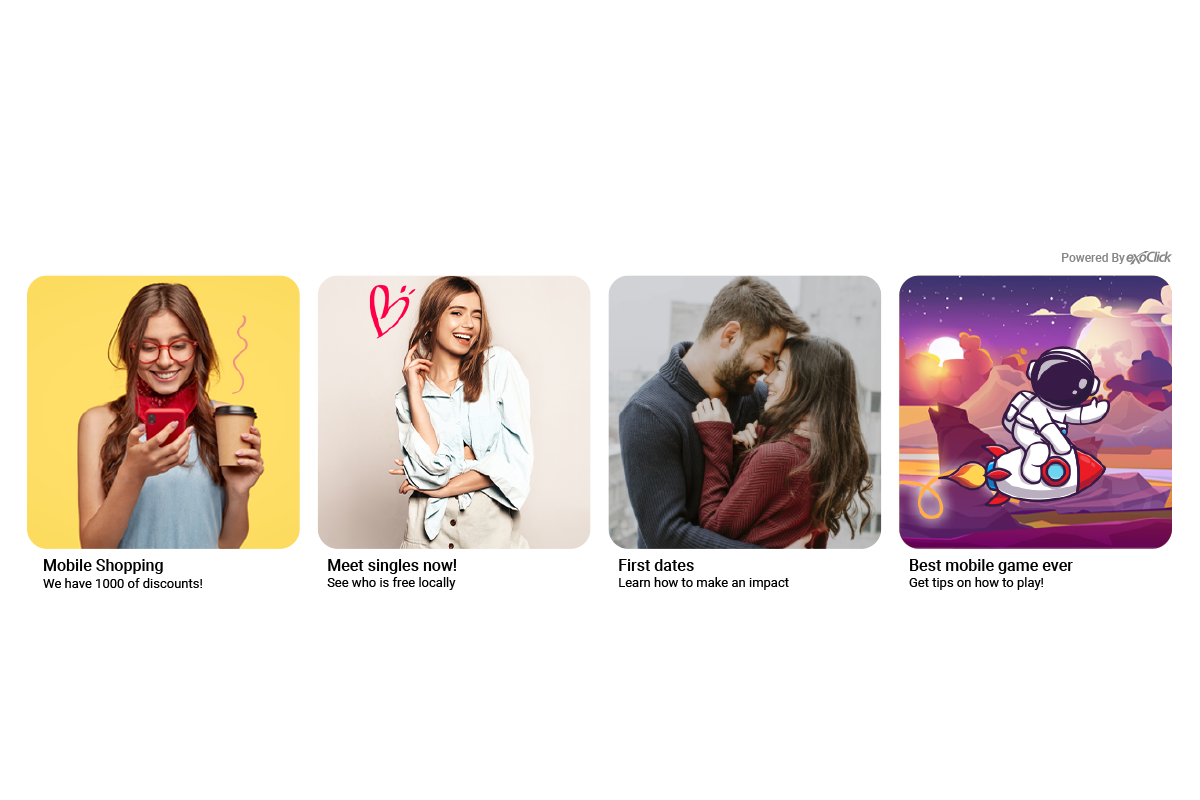
- To curve the image borders.

.exo-native-widget-item-image {
border-radius: 5% important;
}
- To set a style for the font. This way the Publisher can use fonts available on their website and other than those available on Zone setup.

.exo-native-widget-item-title, .exo-native-widget-item-text, .exo-native-widget-item-brand {
font-family: fantasy !important;
}
- To add padding between the image and text, so the text can be either close or far from the image. You can also use padding-bottom to add padding below the text.

.exo-native-widget-item-content {
padding-top: 30px !important;
}
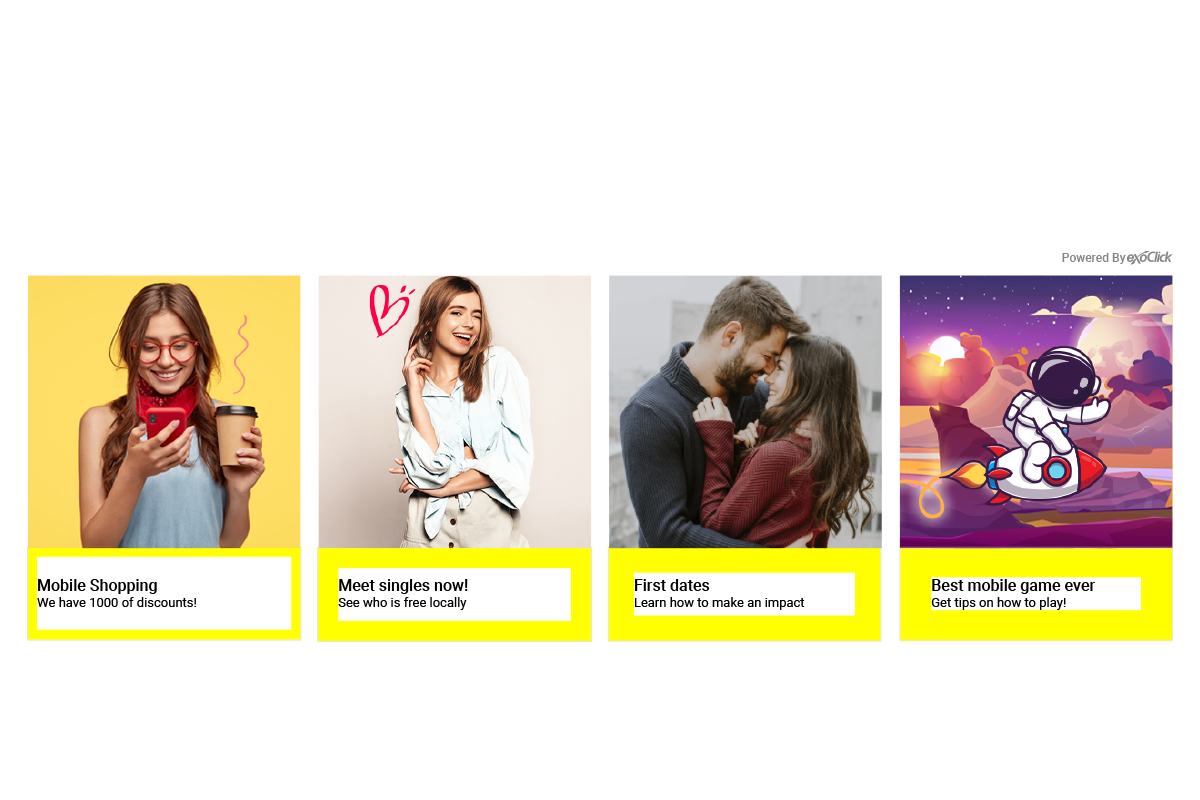
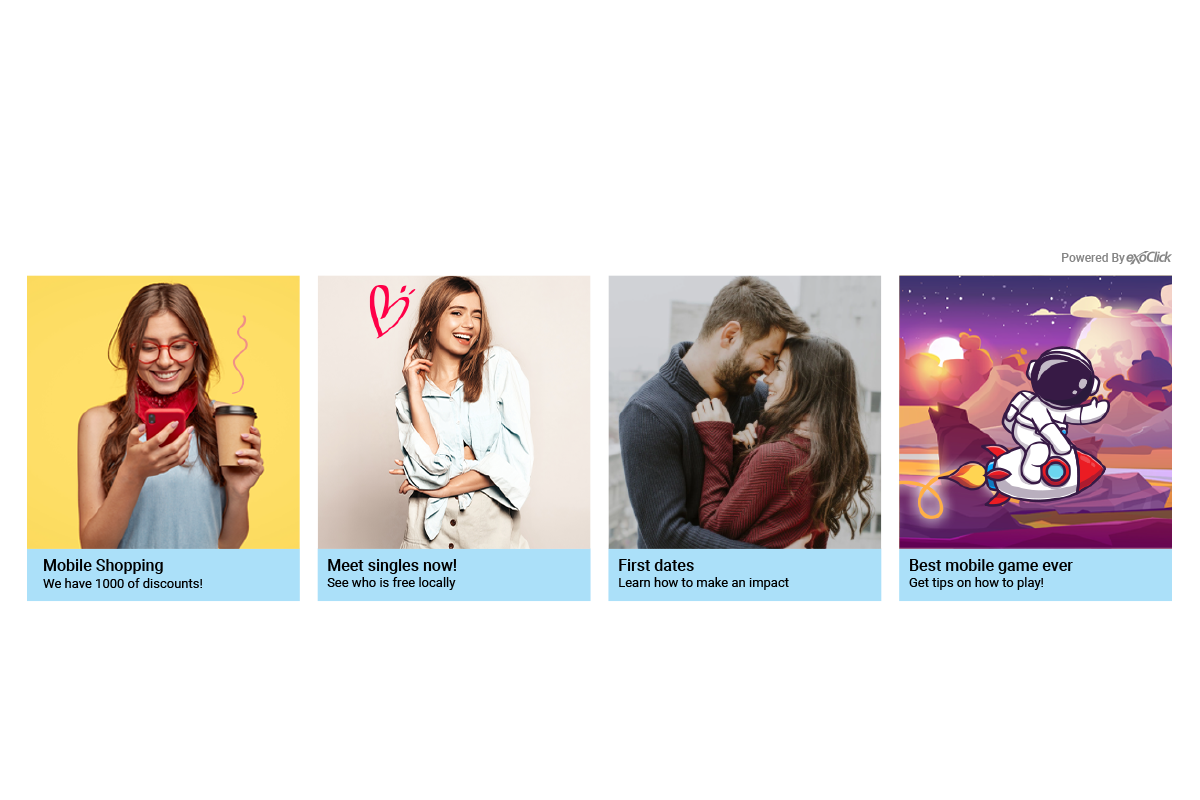
- To customize the background colour of the text box so it only affects the text box that is below each image, leaving the space between images and boxes transparent or with a different background colour.

.exo-native-widget-item-content {
background-color: #ABE1FA !important;
}
.exo-native-widget-outer-container {
background-color: white !important;
padding: 10px !important;
}
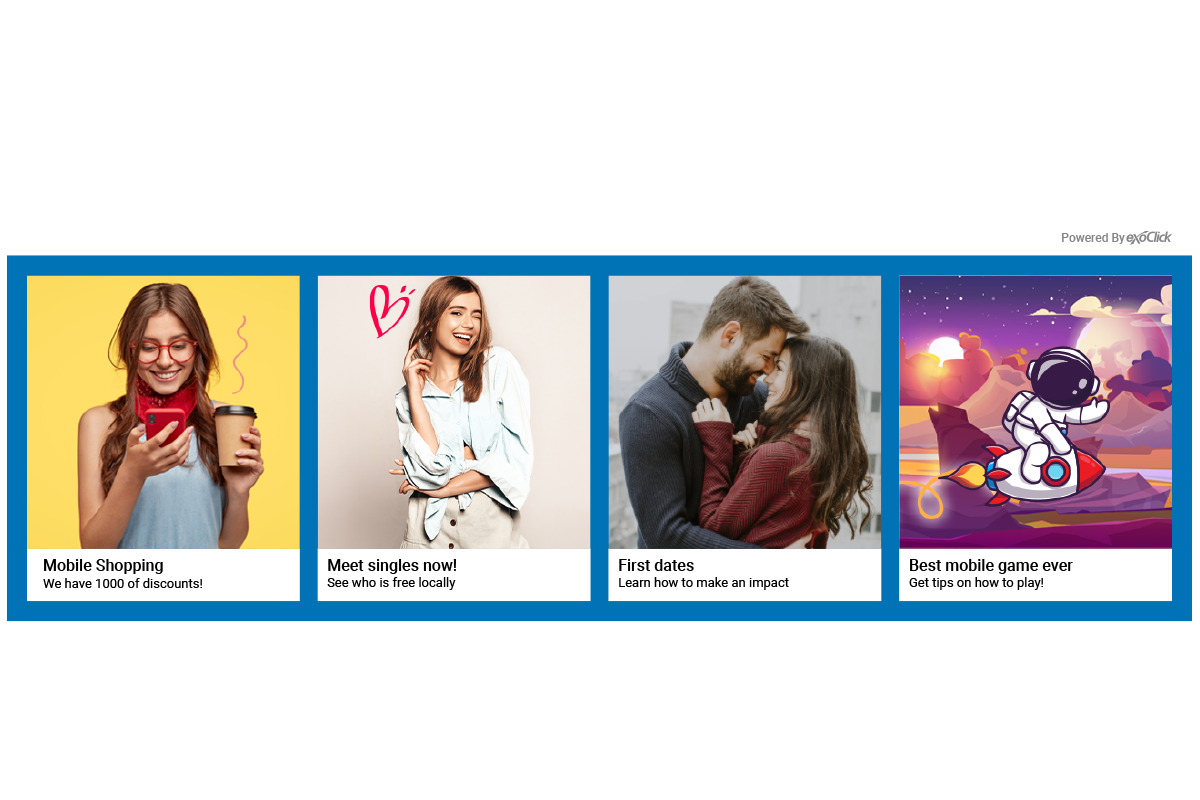
- To add a border that covers an image and its text box. This will help separate each image within that Native Widget.

.exo-native-widget-item-container {
border: 2px #0073B7 solid !important;
}
